Kas olete veebihuviline ja soovite piiluda mõne veebisaidi lähtekoodi? Kui jah, siis pole sa üksi. Üks levinumaid lugejaküsimusi on see, kuidas vaadata HTML-lähtekoode IGALT iPhone'i (või mõne muu iDevice – iPad või iPod Touchi) veebilehelt. Õnneks on meil lahendus tänu arendajale Rob Flaherty'le! Selles artiklis kirjeldatakse samme, mida on vaja teie iDevicesi kõigi veebilehtede (sh iPad, iPhone või iPod touch) lähtekoodi (HTML, CSS, JavaScripti jms) vaatamiseks. Ja mis kõige parem, rakendust pole vaja!
Kuidas vaadata HTML-lähtekoode iDevicesis
8 lihtsat sammu HTML-lähtekoodide nägemiseks
- Puudutage valikut Safari (iPhone, iPod või iPad), kui see pole veel avatud, ja külastage seda lehte. See meetod sobib ka Chrome'i jaoks
- Valige Jaga nuppu (tuntud ka kuiToimingunupp):

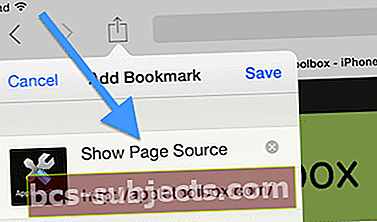
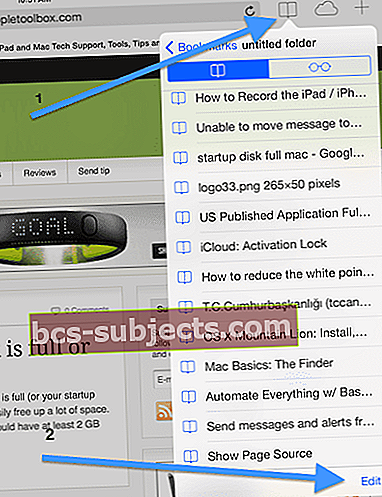
- Puudutage valikut Järjehoidja:

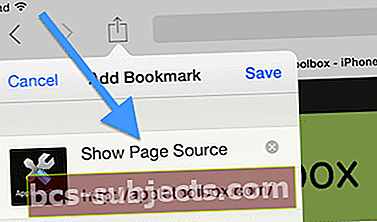
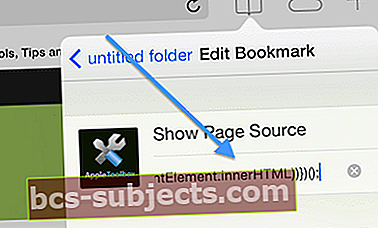
- Vali Nimi väli ja vajutage selle tühjendamiseks ikooni X ja nimetage see "Kuva lehe allikas" ning puudutage seejärel nuppu "Salvesta".

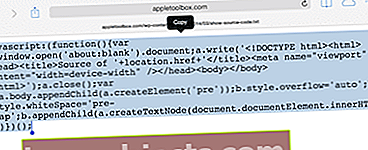
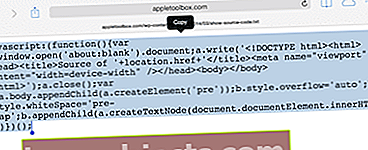
- Nüüd külastage seda lehte, valige kõik ja kopeerige javascripti kood: (koodikrediit: Rob Flaherty)

- Veenduge, et Robi saidilt kopeeritud kood näeb välja sama (kuid kopeerige sellelt lehelt EI altpoolt):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Allika' + location.href + '' allikas); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
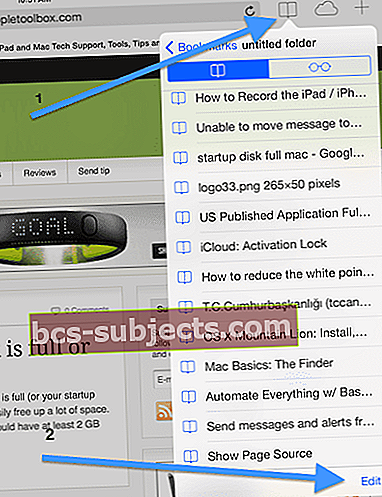
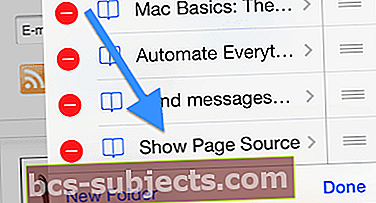
- Puudutage nuppu Järjehoidjad ikooni ja puudutage Muuda:

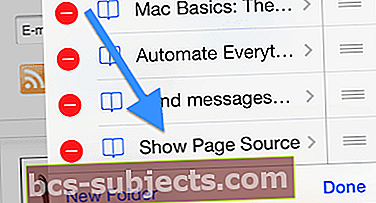
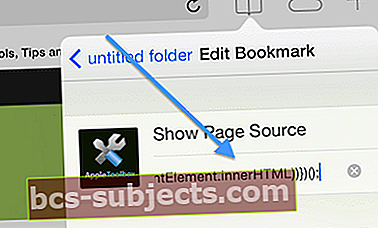
- Valige 4. etapis just loodud järjehoidja „Kuva lehe allikas”:

- Puudutage aadressi välja ja vajutage selle tühjendamiseks ikooni X, seejärel kleepige etapis # 5 kopeeritud javascripti kood; seejärel puudutage valikut Valmis

See on kõik! Nüüd saate oma iDevice'is (iPhone, iPod või iPad) kasutada mis tahes veebilehte, kasutades mobiilset Safarit (ja Chrome'i), toksake Järjehoidjad seejärel puudutage ikooni Näita lehe allika järjehoidjat ja avaneb uus aken, kus kuvatakse veebilehe lähtekood. Äge ja lihtne!
Lõpptulemused HTML-lähtekoodide kuvamiseks


Ja muidugi on selleks ka rakendus!
Kui teile ei meeldi mõte käia läbi mitu käsitsi tehtavat sammu, pakub App Store mõnda rakendust, mis teie jaoks selle töö teevad! Otsige selliseid kolmandate osapoolte rakendusi nagu Kuva allikas, Veebileht, Allikasirvija ja muud sarnased rakendused, mis võimaldavad teil vaadata HTML-lähtekoodi. Nende rakendustega pääsete juurde oma lemmiksaidi HTML-lähtekoodile, CSS-ile ja mõnes rakenduses mis tahes Javascriptile. Mõned neist rakendustest pakuvad iOS-i seadmetele isegi Safari laiendust ning sisaldavad sisseehitatud süntaksi esiletõstmise ja otsingu funktsioone!
Nende rakenduste abil on lähtekoodi vaatamine sujuv, ühes etapis. Sisestage lihtsalt URL ja näete kohe selle taga olevat lähtekoodi. Või kasutage rakenduse Safari laiendust ja sirvige veebi nagu tavaliselt. Seejärel, kui soovite oma praeguse lehe allikat vaadata, peate lihtsalt puudutama toiminguikooni ja valima Kuva allikas. Teksti on lihtne kopeerida oma tahvlile kasutamiseks teistes rakendustes või saata see isegi e-kirjana.